We had some fun with the latest custom development created for one of our clients Moto-Scope. The requirements of the project dictated that we needed to create a system to draw and save routes on Google Maps api. We combined our map experience with a personalized admin panel to provide a complete non-technical system for subscribers to interact with the website. The final motorcycle routes are shown on a jQuery US Map and users can post, edit and manage information, including videos and pictures, through a simple admin tool. All information is stored in a database and can be easily accessed in the future by both users and page administrators.
Using Dynamic Routes within a jQuery US Map Project
There are an infinite number of industries and companies that can benefit from showing route information on a map. The power of using online mapping tools is that the routes are fully dynamic so that the path and content for each route can be edited whenever needed with a few clicks of a mouse.
Dynamic Lines
 In our past blog article we spoke of the many ways dynamic connecting lines have been used with our jQueryMaps solutions. See link to a jQuery US Map example for the airline industry and recent blog article. In all of these cases, lines represented dynamic connections between a starting and ending point where the line is presented on a curve. This works great to show real-time connections, top-level routes or supply chains. Lines can be assigned a color, informational data and a category based on database information that is read in real-time. Yet this does not address the need to show routing on street level detail. This is where combining a custom admin tool with Google Maps provided a seamless interface for users.
In our past blog article we spoke of the many ways dynamic connecting lines have been used with our jQueryMaps solutions. See link to a jQuery US Map example for the airline industry and recent blog article. In all of these cases, lines represented dynamic connections between a starting and ending point where the line is presented on a curve. This works great to show real-time connections, top-level routes or supply chains. Lines can be assigned a color, informational data and a category based on database information that is read in real-time. Yet this does not address the need to show routing on street level detail. This is where combining a custom admin tool with Google Maps provided a seamless interface for users.
Drawing a route
Below are two options for how lines can be added to the project within the custom Admin tool.
Automatic Routing
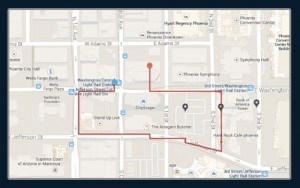
 The admin tool offers users two options for how to place a route on the map. The first option is the most common and requires a user to simply define a starting point and ending point, after which Google’s routing engine will automatically trace the route on the map. The default option used is the most driver friendly combination between two points, accounting for the type of road and linear distance. This is well known to all users of Google Maps routing tool. The result is quickly stored in a database to be displayed and referenced at a later date.
The admin tool offers users two options for how to place a route on the map. The first option is the most common and requires a user to simply define a starting point and ending point, after which Google’s routing engine will automatically trace the route on the map. The default option used is the most driver friendly combination between two points, accounting for the type of road and linear distance. This is well known to all users of Google Maps routing tool. The result is quickly stored in a database to be displayed and referenced at a later date.
Manual Routes
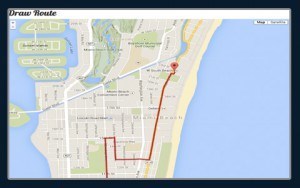
 In the event that the route follows the “less beaten path”, we created a link in the admin to a tool for linking anchor points on Google Maps to draw custom routes.This is a great option for subscribers that have a custom layout they would like to follow or a specific vision for the route between their starting and ending point. This feature is very flexible and any of the anchor points can be deleted or shifted when editing the route.
In the event that the route follows the “less beaten path”, we created a link in the admin to a tool for linking anchor points on Google Maps to draw custom routes.This is a great option for subscribers that have a custom layout they would like to follow or a specific vision for the route between their starting and ending point. This feature is very flexible and any of the anchor points can be deleted or shifted when editing the route.
Adding content: pictures and videos
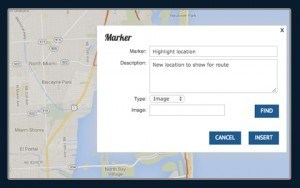
 Once the routes have been drawn and saved to the jQuery US Map, the idea behind the project is to allow subscribers to enter appealing information to entice viewers to follow the same routes. Within the admin tool we created a quick link to click on the map to add an icon, including a title, description and the option to upload either a picture or video. The videos would need to be YouTube videos that load immediately within the pop-up box once an icon is clicked. This features allows for routes to be personalized with a few clicks of a mouse and pictures and videos can be updated at any point.
Once the routes have been drawn and saved to the jQuery US Map, the idea behind the project is to allow subscribers to enter appealing information to entice viewers to follow the same routes. Within the admin tool we created a quick link to click on the map to add an icon, including a title, description and the option to upload either a picture or video. The videos would need to be YouTube videos that load immediately within the pop-up box once an icon is clicked. This features allows for routes to be personalized with a few clicks of a mouse and pictures and videos can be updated at any point.
Editing Content
 Subscribers of the page are issued a username and password that can be changed on the backend. By accessing the admin with these login details, the system automatically recognizes which routes belong to the subscriber and displays a list of the routes in a tabular form so that information can be either updated or deleted entirely. Within the update page, a user can click the route to reveal all of the anchor points. By pulling one of the anchor points, routes can be quickly modified without needing to start from the very beginning. This allows for riders to participate in the project by seeking alternate bi-ways and if appealing, extending the public route to include these new alternatives.
Subscribers of the page are issued a username and password that can be changed on the backend. By accessing the admin with these login details, the system automatically recognizes which routes belong to the subscriber and displays a list of the routes in a tabular form so that information can be either updated or deleted entirely. Within the update page, a user can click the route to reveal all of the anchor points. By pulling one of the anchor points, routes can be quickly modified without needing to start from the very beginning. This allows for riders to participate in the project by seeking alternate bi-ways and if appealing, extending the public route to include these new alternatives.
There is no limit to how many entries are made in the project and the philosophy behind the website Moto-Scope, is to create a jQuery US Map that offers motorcycle riders a single location to draw, share and comment on routes throughout the US. By fostering feedback and rider participation, Moto-Scope hopes to amplify the content of the website and eventually leave the administration of the routes entirely to the public.
We wish Moto-Scope great success with their project and jQueryMaps is thrilled to have been along for this mapping ride. Until next time!
Share the post "Fun tool to Combine Google Map Routes with a jQuery US Map"







One thought on “Fun tool to Combine Google Map Routes with a jQuery US Map”